
What are H1 Title Tags? (And How to Use them for SEO)
Put your bifocals on! Today’s topic is on the geeky and technical side, but if you want to set your website up for SEO success, this is something you need to know.
We’re talking about titles and headings on your website. These styling elements are a big part of what makes your content readable, and they help Google to understand how your content is organized.
Headings are used wrong an awful lot. I wouldn’t bore you with them if they weren’t.
So let’s dive on in with an example of what headings on a web page look like.

In this Post
Headings on a Website: Overview
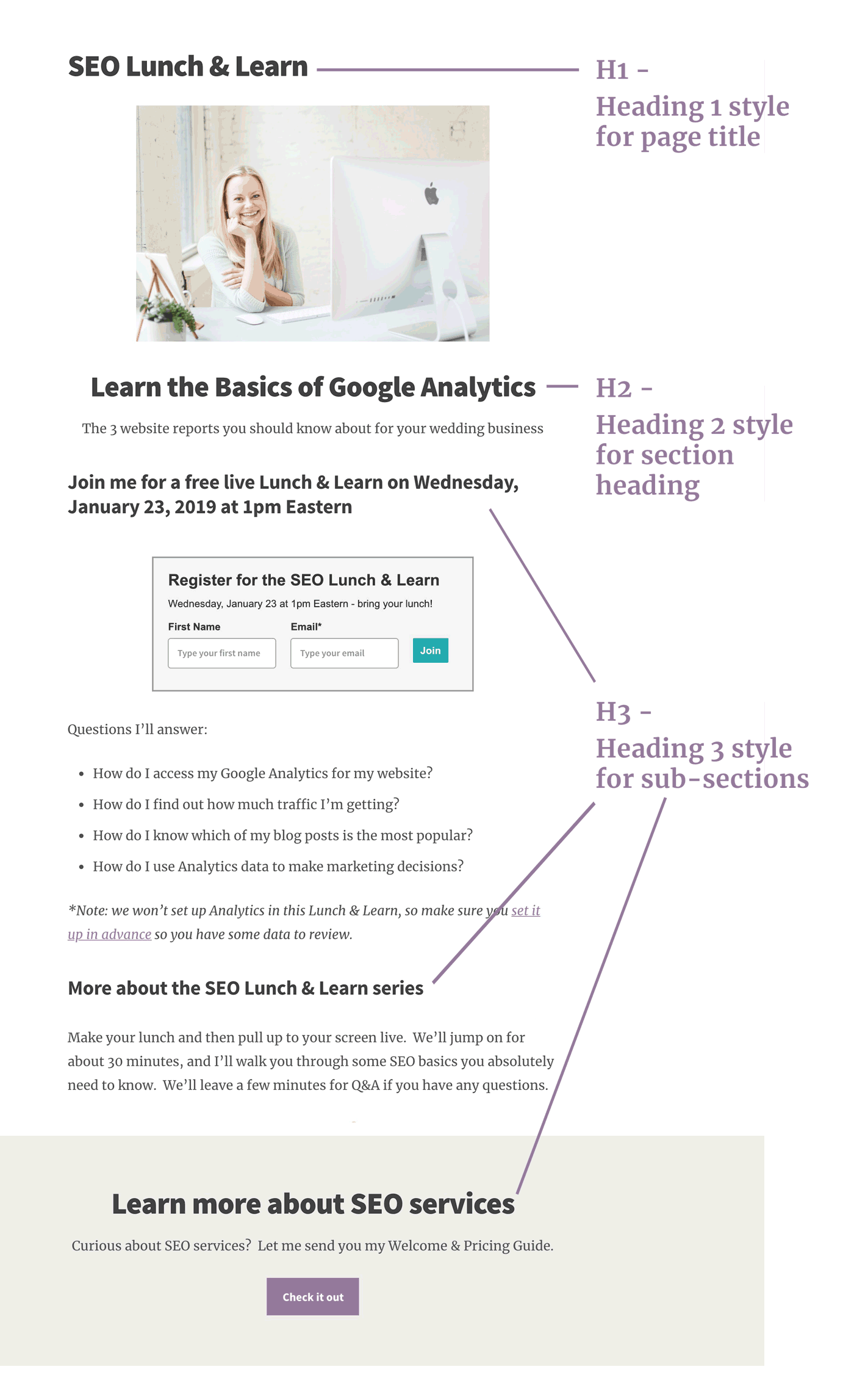
Page titles and headings on a website are intended to break up text on a web page and clearly define sections of a page.
- H1 or Heading 1 style is usually the largest, and it’s meant to be used for the page or post title
- H2 or Heading 2 style is next, and it’s meant to be used to define major sections of the page
- H3 or Heading 3 is meant to be used for sub-sections under the Heading 2 section. They’re also used often as the heading style for widgets, sidebars, and footers.
- Heading styles continue on to H4, H5, H6 and so on to further define sections of complex articles. We don’t generally use those much on simple wedding websites.
What you’re doing by using headings is like defining a “table of contents” for your page or post. If the headings on your page were condensed into a table of contents, would they clearly show a hierarchy between sections?
Studies show that web readers skimming a page tend to stop and read headings, so I highly recommend using them to break up text on pages and posts (like I’m doing in this article!).
How Do I Define a Heading on My Website?
Most website platforms give you the ability to choose a certain heading style for your text in the text editor.
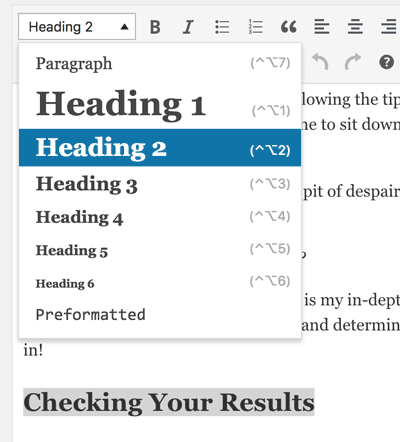
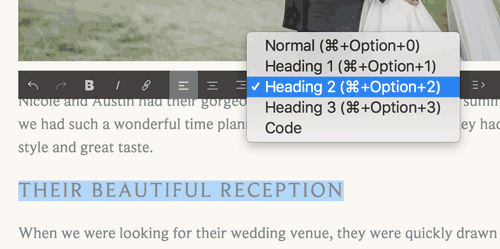
Highlight the heading text and then find the drop down where you can change its style.

Set heading style on WordPress in the text editor

Set heading style on Squarespace in the text editor
Most Important: the H1 Heading or H1 Title Tag
For SEO, the heading I see misused most is Heading 1, also called the H1 title tag.
The Heading 1 style is intended to only be used for the page title. Google uses the Heading 1 style to understand the main topic of the page. A page should contain only one Heading 1, and it should be used only on the main idea at the top of the page.
H1 headings on Showit or Squarespace
Traditional WordPress templates will put the page or post title on the page automatically, using an H1 title tag. However, drag-and-drop editors where you start with a blank page (like Squarespace and Showit) will not.
With these tools, many website owners will forget to put an H1 title on their pages. Or they’ll put a Heading 1 style incorrectly somewhere else on the page, which can cause some Google confusion as to the main concept of the page.

Whoops. A Showit page that forgot a page title.
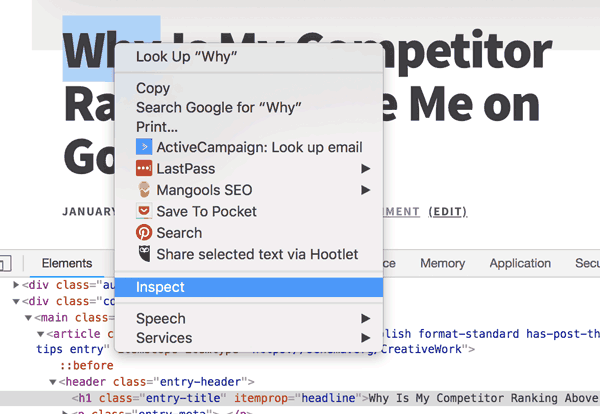
This is slightly different on the blog. Squarespace and Showit blogs do usually output the blog post title using an H1 heading style. If you aren’t sure if yours does, right click on the post title and then select “Inspect” or “Inspect element.” See if your heading is wrapped in a tag that starts with “<h1”

Right click on your blog post title and select “Inspect” to see if it’s wrapped in a tag that starts with “<h1”. This title is done correctly.
H1 headings for SEO
For best search engine optimization, make sure your pages have a Heading 1 title that includes your page’s focus keyword. Think “Wedding Planning Services” at the top of your services page, or “Greenville Wedding Photography” at the top of your photography information page.

“North Carolina barn weddings” is the page title and focus keyword for this page. It uses the Heading 1 style.
Technical side note: some SEOs will disagree with me on this advice about having only 1 H1 heading per page. Google’s John Mueller has said “use as many as you want.” However, the advice I follow is that having one H1 page title still makes it more clear to search engines and screen readers what the topic of the page is.
Heading Don’ts
Don’t use heading styles just to make text bigger or bolder
If a heading isn’t needed on a section, don’t use a heading style just to make text bigger or emphasize a point. Choose bold or italics instead.
Try to avoid using heading styles out of order
Just like if you were creating a table of contents, the nested order of your headings should make sense. A page should start with a title (in Heading 1 style), then have subsections using Heading 2 style, then any further subsections within those using Heading 3 style.
I had a client recently who didn’t like the style of her website template’s Heading 2 text. So she skipped over it and only used Heading 3. This is not a best practice for helping Google understand your page.
If you don’t like the style of your Heading 2 text, change it. Make it smaller or fix whatever you don’t like about it in your template’s settings.
Let’s Wrap This Up
My hope is that this article will serve as a great reference to clients when I inevitably mark on their audits that they are improperly using Heading 1 tags. Use one H1 per page, include your focus keyword when you can, and make sure you use other H2 and H3 headings as needed to break up your text. That’s all you need to remember!

The SEO Basics Guide for Wedding Professionals
Get instant access to my top SEO tips, including only what's working right now.

Every creative wedding pro needs a geeky best friend. Let me help you and your work get found online.
My wordpress theme is displaying the blog post title as H2. I there a setting in wordpress or how can i set it to display the blog post title H1? Thanks,
In WordPress, how the blog post title is displayed is usually controlled by the coding of your theme. I just checked a post on your website, and I see the post title in H1. This is well done!
Yes, I was wondering if my WordPress blog title was H1 so I’ve checked it according to your post and it was H2 and with little research I changed from H2 to H1, accessing and modifying single.php from the theme folder. Now I changed the H2 title to H1 to all my posts. Thank you!
Fantastic work! Looks like you did just what you needed to do.
Hi! Quick question! I’m using Squarespace and this may be a silly question, but we’ll see! If your H1 title is in the “intro” area at the top of the page (mine is on top of an image) is that fine or does it need to be below where you start to add text? Thanks so much!
Love this question, Kayla! I recommend the H1 title is near the top of the page, but it doesn’t matter exactly what section it’s in. Your intro area should be fine (it is on your About page, and your blog posts look perfect).
Thank you . Should the H1 go above or below the featured image for the blog post?
I’ve seen it both ways.
Is it Ok to have multiple h2 tags? Use one h1, and then the rest all h2?
Thanks
Hey JC! It doesn’t particularly matter if the H1 is above or below the featured image, but it should generally be near the top of the article. I’ve seen website owners try to hide a keyword-rich H1 at the bottom of the page, which Google likely discredits.
It’s totally OK to have multiple H2s, H3s, etc. If your article has multiple sections, it *should* have multiple H2s!
Thanks you for information! Very useful!
Very helpful article!Thank you!
You’re welcome! So glad it helped.