
What is Image Alt Text – And How Do I Optimize It?
Have you seen those confusing text fields that show up every time you upload images to your website? What ARE those? What’s that image alt text box??

Stop ignoring this section — It’s so important for SEO! I’m here to give you some answers.
Today, we’re going to talk image alt text and how you can use it to improve your website’s search engine visibility.
In this Post
What is Image Alt Text?
An image’s alt text describes in words what is shown in an image. Alt text has a few uses:
- Used by screen reader technology to describe images out loud for visually impaired website visitors
- To display instead of the image if the image is broken or loads slowly
- Used by Google to better understand what an image is all about
Note that alt text, “alt tags,” and “alternative text” are all different phrases for the same thing.
When alt text is added to code for an image, it looks something like this:
<img src=”/images/wedding-reception-Cottage-Hill.jpg” alt=”Gold and white wedding reception decor at Cottage Hill”>
But don’t worry about that too much—Your website platform will put your alt text into your image code for you.
Why is Alt Text Important for SEO?
- Accurate, descriptive alt text can help your images show in Google image search
- Alt text containing relevant keywords can help your page or post to rank for those keywords
- Your alt text may be used as the Pinterest description if someone pins your image
Even Google talks about the importance of image alt text, and they suggest that you add it to all of your images (check out the “Use Descriptive Alt Text” section of this article).
Where Do I Write My Alt Text?
Let’s talk about where you input your image’s alt text.
Most website platforms allow you to enter alt text for each image you upload.
How to Enter Alt Text on WordPress
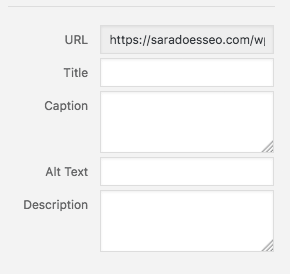
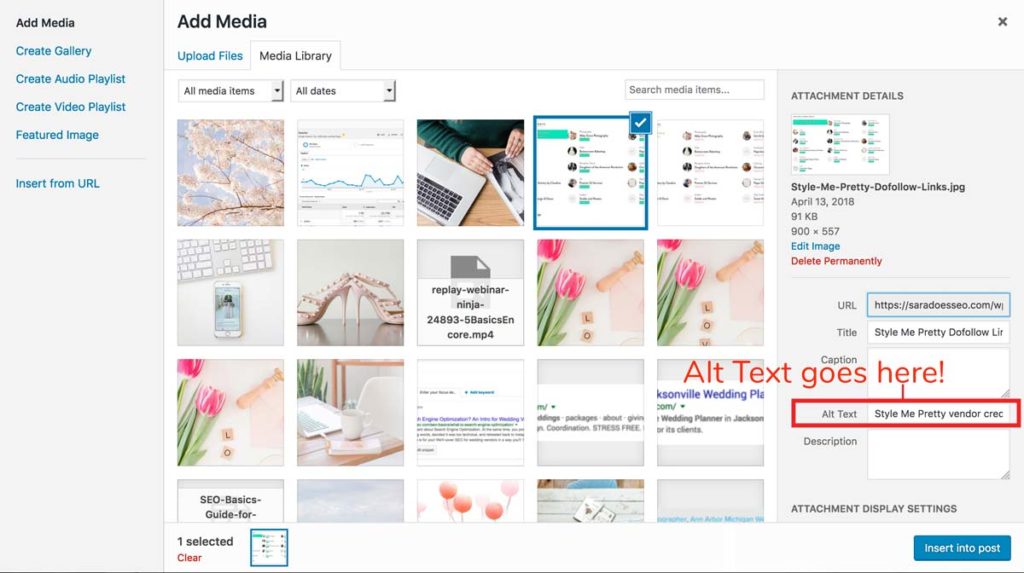
When you upload any image into a WordPress page or post, you’ll see the image “Attachment Details” panel on the right.

In that section, look for the “Alt Text” box. Type your alt text there and click “Insert into post” or “Save.”
How to Enter Alt Text on Squarespace
Where you add alt text on Squarespace is depends on what type of block you’re using.
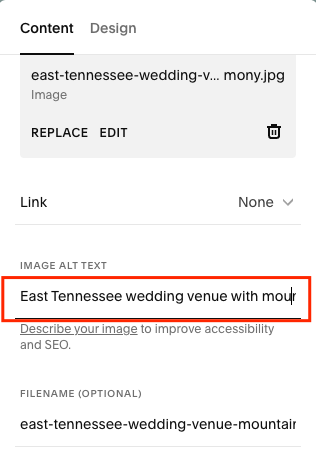
For regular image blocks, you’ll see a box for “Image alt text” within the editor’s “Content” tab:

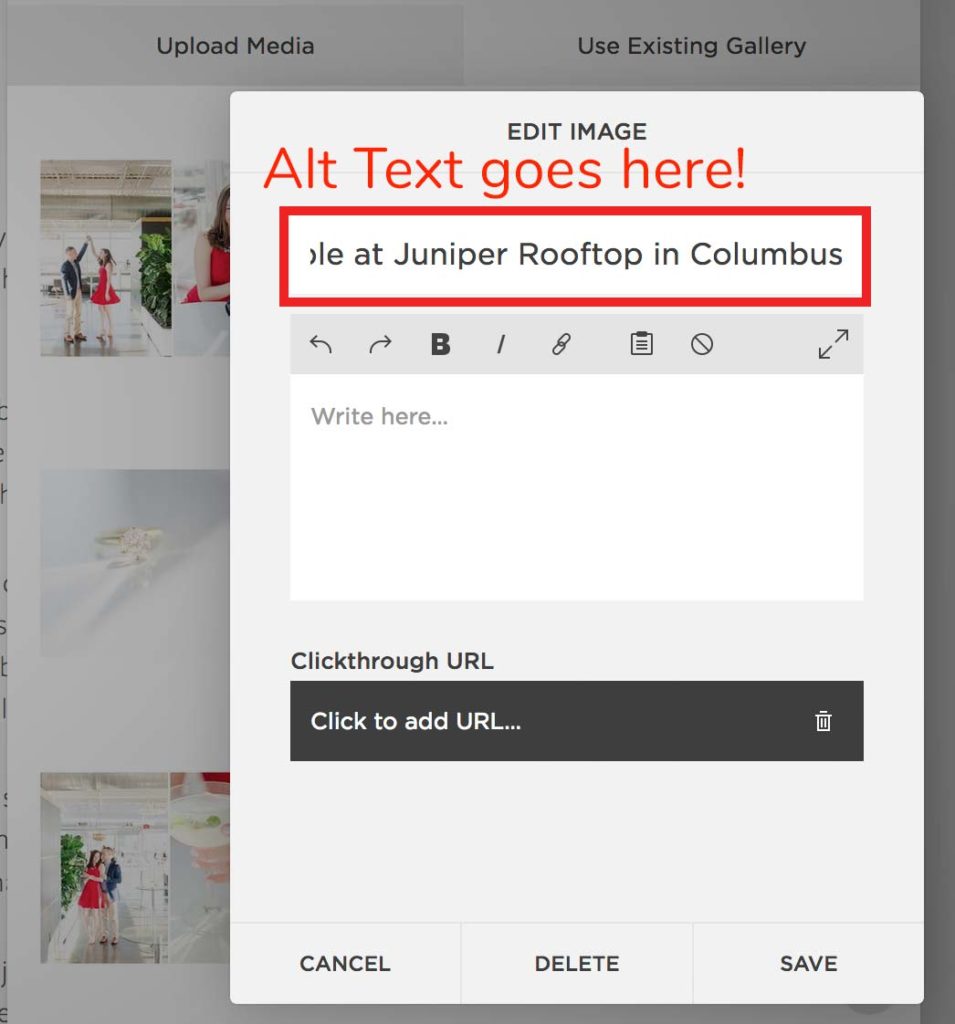
For galleries on Squarespace, alt text is generally added in the “Image Title” box.

For more examples, here is Squarespace Support’s article on adding image alt text.
Ok, So What Should I Write for my Alt Text?
So now you know what it is and where to enter it, but… what should you write?
For alt text, I recommend writing a short description of what is shown in your image.
Ask yourself—How would you describe what’s in the image to a friend if they couldn’t see it?
Keep it real, natural, and descriptive. Limit it to one short phrase.
My Alt Text Rules:
- Keep alt text to less than 16 words (though mine is usually 5-10 at the most)
- Do not stuff alt text full of keywords (“Atlanta Wedding Photographer” is not an appropriate description for every image on your website. Neither is “Best wedding event planner Atlanta Newnan Brookhaven Marietta Georgia”)
Image Alt Text Examples
How about some examples so you can see what I mean?

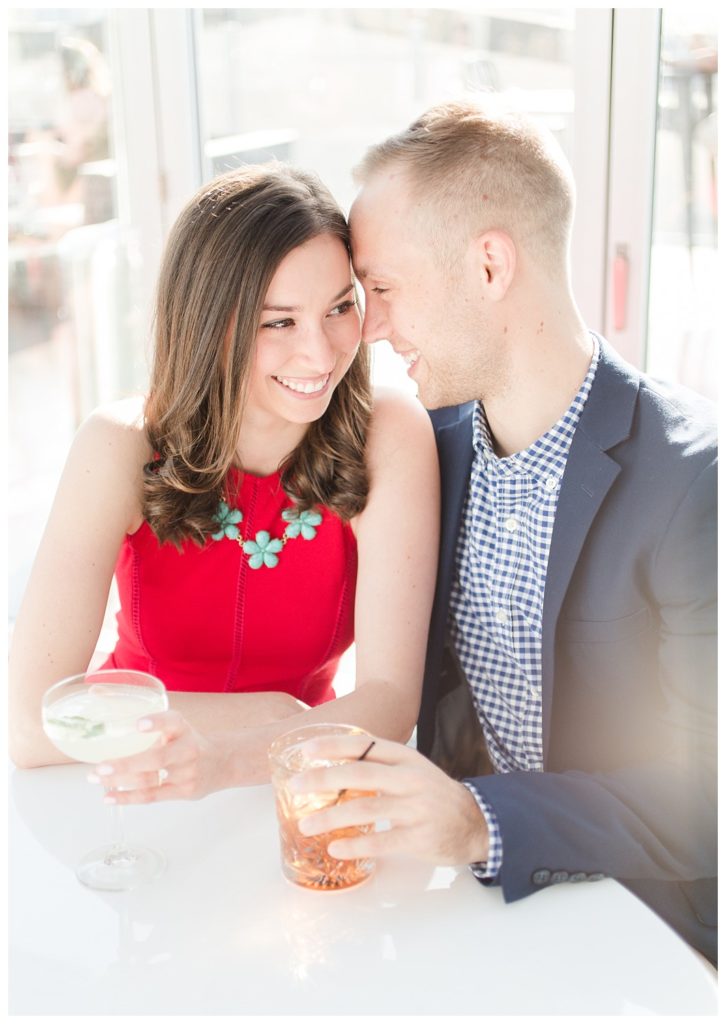
- Good alt text: “Engaged couple having drinks at Juniper Rooftop in Columbus, OH”
- Bad alt text: “Columbus OH engagement photographer” (this photo doesn’t actually show a photographer, so that is a no go!)

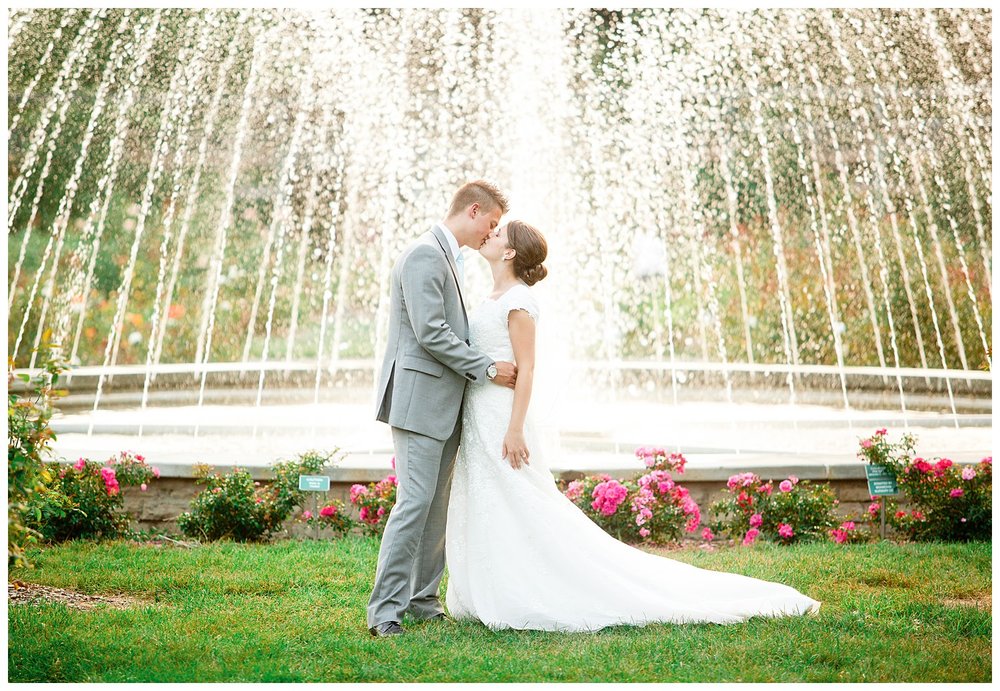
- Good alt text: “Bride and groom portrait with fountain at Goodwin Park”
- Bad alt text: “Top wedding planners event planner in Maryland Amy Jane Events” (Keyword stuffing, and again is not relevant to what’s shown in the image)

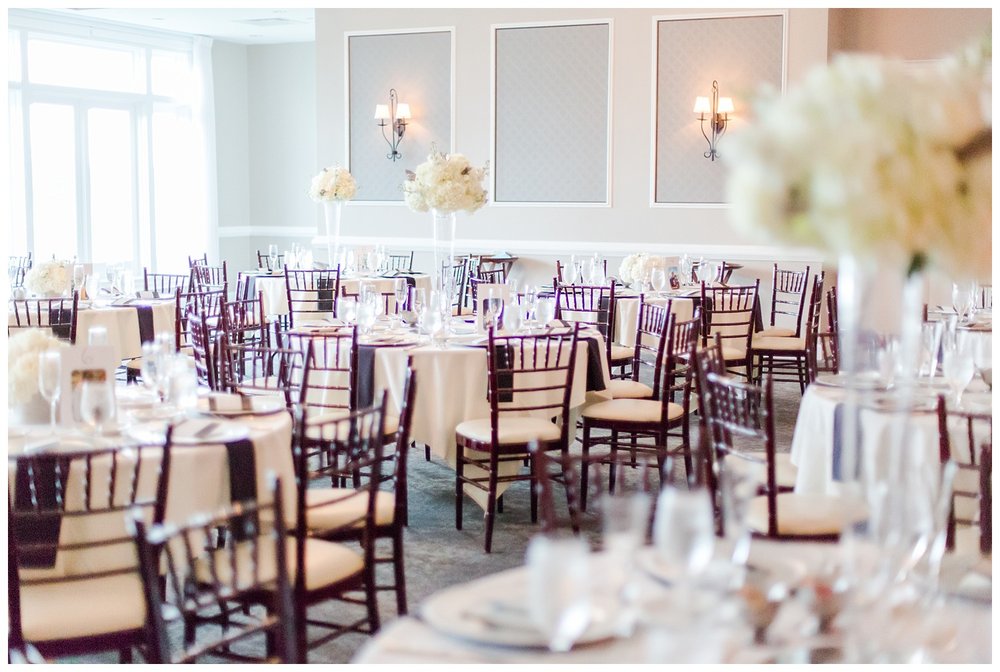
- Good alt text: “Wedding reception at Galwood Country Club in Zanesville, KY”
- Bad alt text: “wedding_026” (not descriptive at all)
What To Do If You’re Overwhelmed
Hey, I know the idea of describing every single image sounds like a ton of work.
If you don’t have time to do it, add descriptive alt text to just 5 images within each gallery or blog post. Those images and the post overall will get a good boost.
Or, of course, my team can do it for you if you’re in the wedding industry. Find out more about wedding SEO services.
PS: Use this advice in conjunction with proper image filenames for the best-optimized images for SEO!
*Last updated April 27, 2023.

The SEO Basics Guide for Wedding Professionals
Get instant access to my top SEO tips, including only what's working right now.

Every creative wedding pro needs a geeky best friend. Let me help you and your work get found online.
Dear Sara
My webpage comes up in searches for Cedar Rapids Comic Book Cosplay but none of my images do. I have a sitemap and alt tags and everything. Help?
Cal
Hey Mike, I don’t see your website in the results for that search phrase, so I wonder if you’re seeing personalized results. Since I specialize in the wedding industry, I’d highly recommend you search for an SEO company in your local area to help you improve your results.
Cheers,
Sara
Ok so I get not naming all files photographer in Austin Texas however why wouldn’t you add this to at least one photo? So you are telling me that you can’t name one photo with
Photographer in Austin Texas ? How would you even rank just naming them how you are saying to Name them ?? Makes no sense
Hey Alison, alt text is always meant to describe what is shown in the image, not to spam in keywords. The way to rank while following this intent is to actually upload a photo of a “photographer in Austin Texas” (probably your headshot!) and use the alt text on that photo.
All my best,
Sara
G’day Sara
Thanks for your articles on SEO. re: Squarespace alt, it varies, and your example is usually applied to images in galleries. Otherwise, it’s the caption field, which you can choose to show or hide. Personally, I’m developing a spreadsheet to auto-build captions (alt) and image filenames. It’s driving me crazy, to be honest, but a necessary evil, as you have illustrated. I’m struggling, but getting better at basic SEO (sort of).
Best — Dee
Dee, thank you for the note on Squarespace alt text. I have updated the post to be more clear that where you enter alt for Squarespace varies.